CSS经典
公祭日样式
整个网站版面需要设置为灰色。
核心代码
CSS
css
html {
filter: grayscale(1);
}JS 浏览器控制台执行即可
js
// 一键增加
document.getElementsByTagName('html')[0].style.filter = 'grayscale(1)'
// 一键去除
document.getElementsByTagName('html')[0].style.filter = 'unset'大厂参考
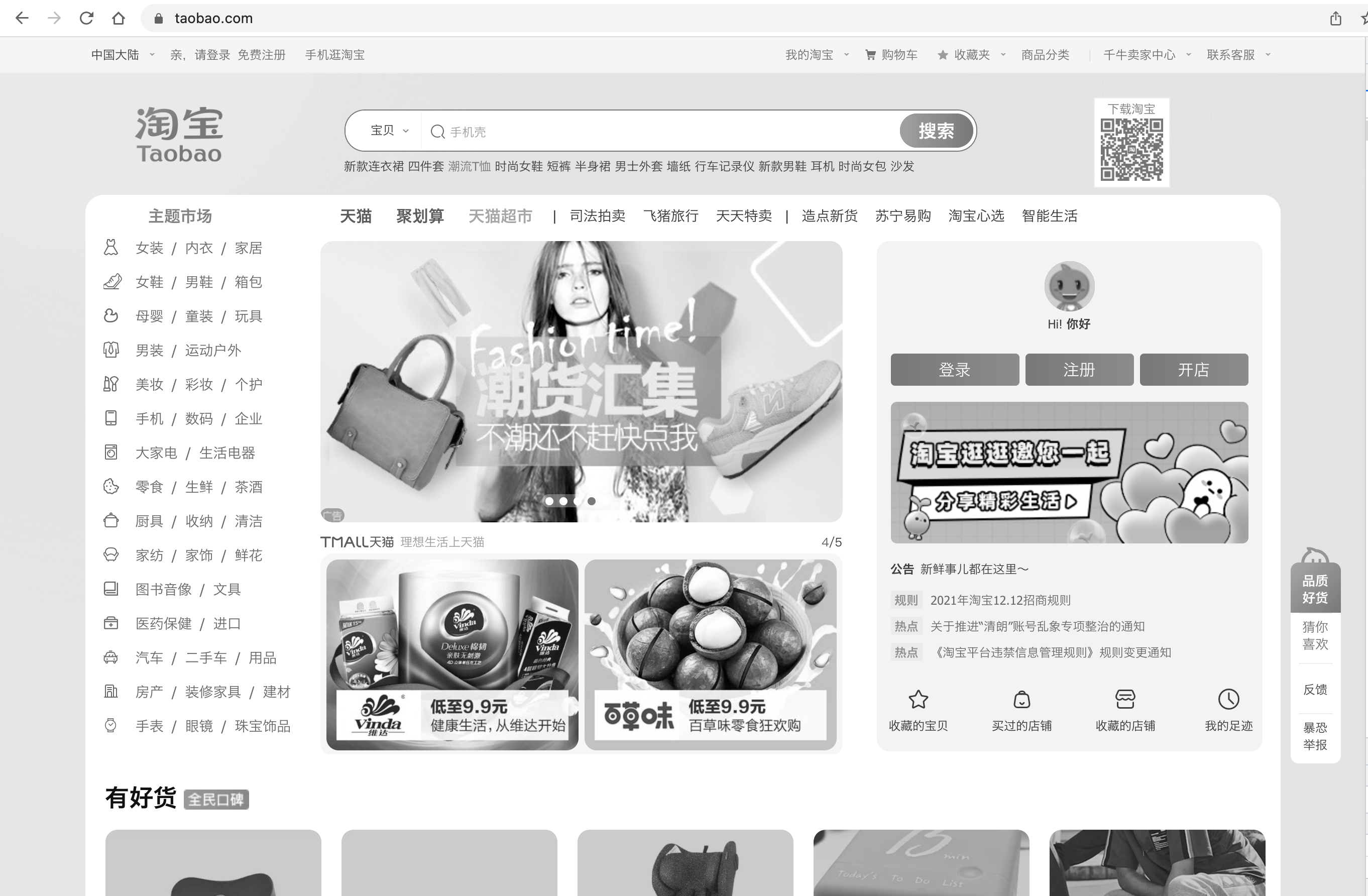
淘宝:
css
body, html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
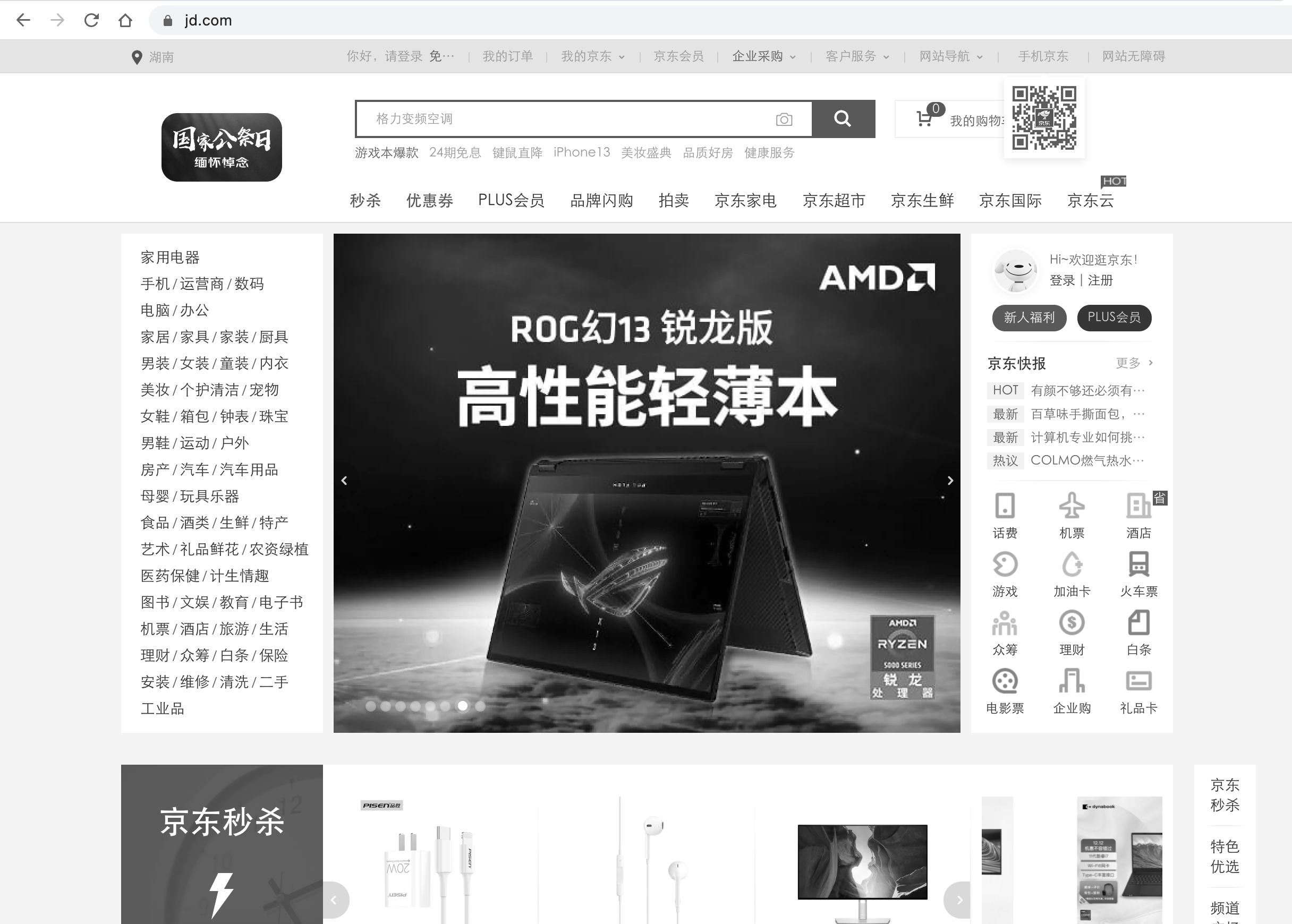
京东:
css
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
body {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
腾讯:
css
.garyBody{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(1);
}
百度:
缺席
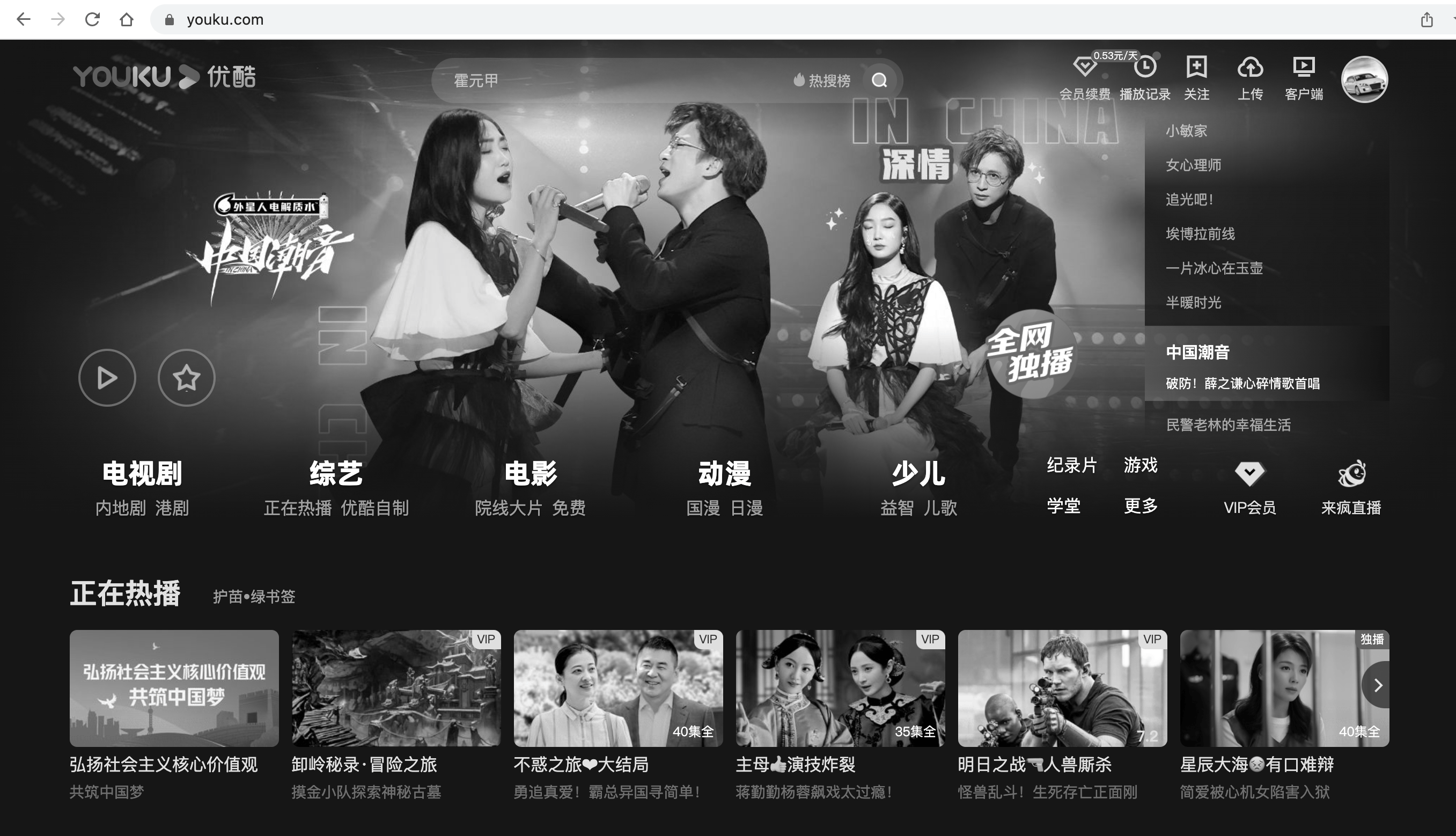
优酷:
css
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
body{
filter:gray;
}